Guida alla creazione di mockup e prototipi
Creare un prodotto di successo significa passare attraverso molte fasi, dalla concezione all’implementazione. Prima della fase di sviluppo vera e propria, è utile visualizzare quanto ideato, per apportare eventuali modifiche fondamentali.
È a questo punto che entrano in scena mockup e prototipazione, due passaggi cruciali nel processo di creazione.
Oltre a garantire una presentazione impeccabile e professionale di progetti e prodotti, portano altri vantaggi. Scopriamo cosa sono e come realizzarli nella pratica.

Che cos’è un Mockup?
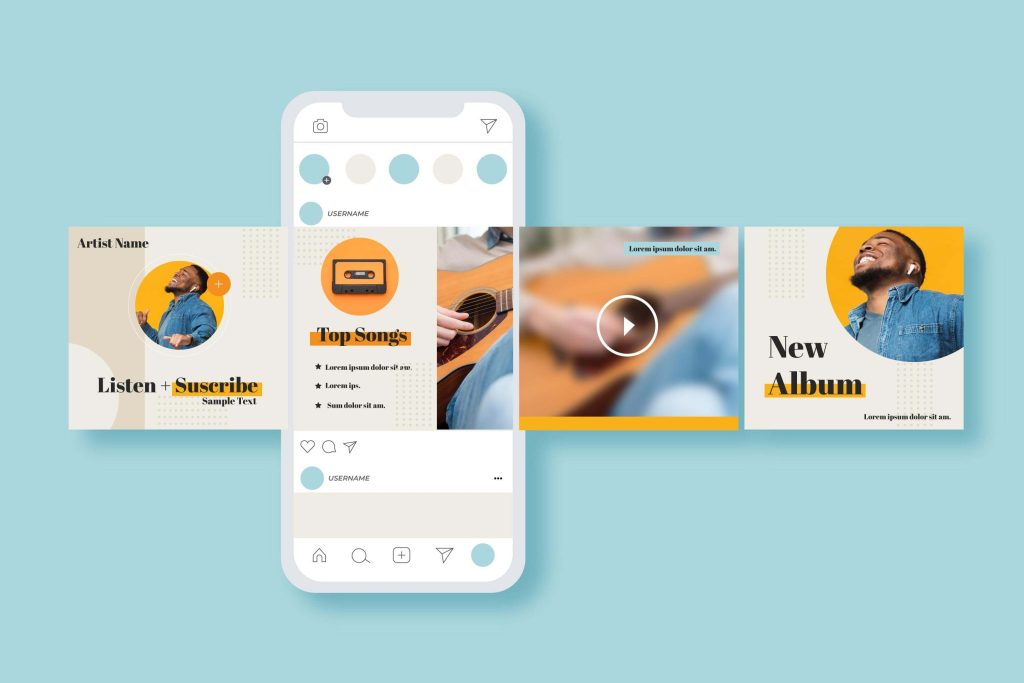
Un mockup è una rappresentazione realistica e dettagliata di un progetto grafico, come ad esempio, un’interfaccia utente. Viene utilizzato per mostrare come apparirà il prodotto finale, rinunciando, però, a eventuali funzionalità interattive.
Può essere visto come una via di mezzo tra uno schizzo iniziale e il prodotto finale.
Ogni mockup include elementi di design completi come colori, immagini, tipografia e branding. E sono ideali per:
- visualizzare il design
- ricevere feedback dai clienti o stakeholder
- eseguire modifiche estetiche.
Perché realizzare un mockup? 5 vantaggi
Abbiamo detto, dunque, che questo strumento è fondamentale per designer, sviluppatori e clienti, poiché offre diversi vantaggi prima che un progetto venga realizzato.
- Visualizzazione chiara: i mockup permettono di visualizzare esattamente come apparirà un sito web o un’applicazione prima della fase di sviluppo. Questo aiuta a identificare eventuali problemi di design e a fare modifiche necessarie senza dover riprogettare in seguito.
- Comunicazione immediata: un mock up è molto utile quando si comunica con investitori, partner o membri del team. Una rappresentazione visiva tangibile, infatti, può garantire che tutti siano sulla stessa lunghezza d’onda e facilitare la comprensione e l’approvazione dell’idea.
- Test di usabilità: anche se non interattivi, i mockup possono essere utilizzati come presentazione rapida a potenziali utenti o investitori per ottenere un feedback immediato riguardo l’aspetto e la disposizione degli elementi. Facilitano così la raccolta di opinioni e suggerimenti.
- Riduzione degli errori: consentono di identificare punti di forza e debolezza e di apportare modifiche in tempi brevi, così da correggere errori grafici prima della fase di sviluppo.
- Risparmio di tempo e risorse: creare un mockup è molto meno costoso e richiede meno tempo rispetto alla realizzazione di un prodotto completo. Questo significa che è possibile apportare modifiche e miglioramenti prima di impegnare risorse consistenti.

Che cos’è un Prototipo?
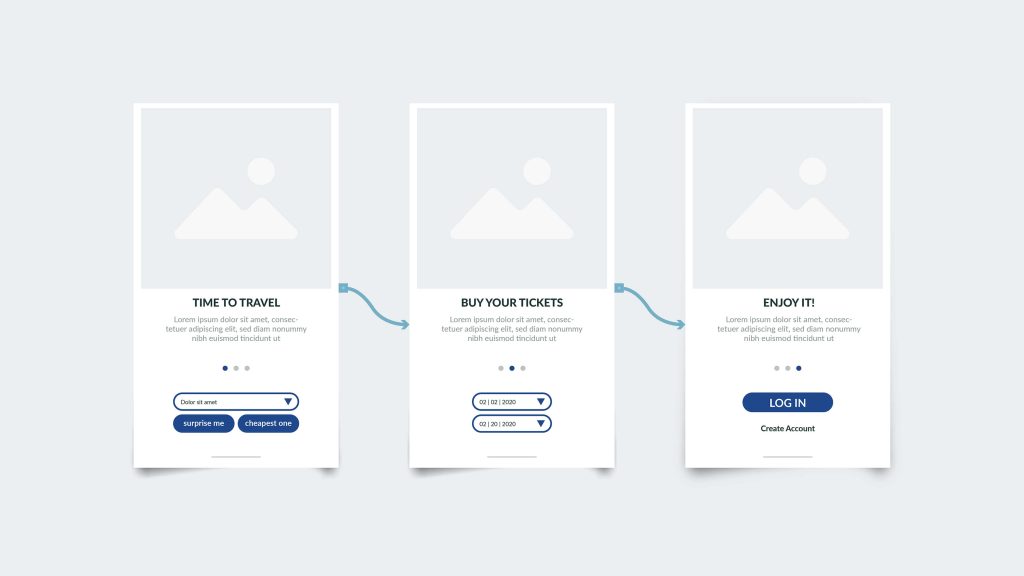
Si tratta sempre di una versione preliminare di un prodotto o di un progetto; a differenza dei mockup, però, i prototipi sono interattivi.
Nella pratica, prevedono la creazione di modelli funzionali che possono essere testati e migliorati. L’obiettivo è proprio sperimentare la funzionalità e l’usabilità, offrendo un’esperienza simile a quella dell’utente finale.
I prototipi possono variare da versioni rudimentali fatte a mano a modelli digitali avanzati, ma in ogni caso, permettono di identificare problemi di navigazione e migliorare l’interazione con l’utente.
Perché e quando realizzare un prototipo?
L’obiettivo principale di un prototipo è quello di fornire una guida chiara e concreta per gli addetti ai lavori e gli imprenditori.
Abbiamo accennato alla possibilità di correggere e migliorare un progetto, ma un prototipo permette di fare molto di più:
- avere un’anteprima pratica di come sarà il prodotto finale
- testare le funzionalità reali del prodotto e risolvere eventuali problemi in una fase iniziale, riducendo i rischi associati al lancio di un nuovo prodotto
- sperimentare navigazioni e interazioni, migliorando l’esperienza utente
- raccogliere opinioni e suggerimenti dagli utenti e per migliorare il prodotto, oltre che coinvolgere maggiormente le persone chiamate a interagire con il prototipo
- evitare costosi errori durante lo sviluppo finale
- migliorare continuamente il prodotto, affinando ogni interazione sulla base dei risultati dei test e dei feedback degli utenti.
Nel contesto specifico del web design, il prototipo assume un ruolo cruciale. Ecco 2 esempi di applicazione:
- esperienza utente (UX): testare la navigabilità e l’usabilità dell’interfaccia per garantire un’esperienza utente fluida e intuitiva
- design responsivo: verificare la compatibilità e l’aspetto su vari dispositivi e risoluzioni.
Creare un prototipo è un passo essenziale verso il successo, garantendo che il prodotto finale risponda alle esigenze degli utenti.
Per realizzarlo puoi affidarti a strumenti e software come: Sketch, Figma o Adobe XD.
Come creare mockup e prototipi?
La fattibilità di un progetto o prodotto passa il più delle volte proprio dalla realizzazione di mockup e prototipi.
Dunque è essenziale riuscire a crearli in modo efficace. Segui questi 7 passaggi per essere sicuro di fare un lavoro accurato e veritiero.
1. Definizione degli obiettivi
Prima di iniziare, è essenziale avere chiari gli obiettivi. Ad esempio: qual è lo scopo del tuo mockup o prototipo? Quali caratteristiche e funzionalità vuoi testare? Chi sarà il pubblico di riferimento?
Definire questi aspetti – e tutti quelli relativi al progetto – ti aiuterà a rimanere focalizzato durante tutto il processo.
2. Ricerca e analisi
Studia il mercato e analizza i concorrenti. Anche in questa fase puoi partire da alcune domande: quali soluzioni esistono già? Cosa funziona bene e cosa potrebbe essere migliorato?
Interrogati anche sulle aspettative del cliente, dunque raccogli informazioni su obiettivi e preferenze estetiche del target di riferimento.
Questa fase ti fornirà una base solida per sviluppare un prodotto innovativo e competitivo.
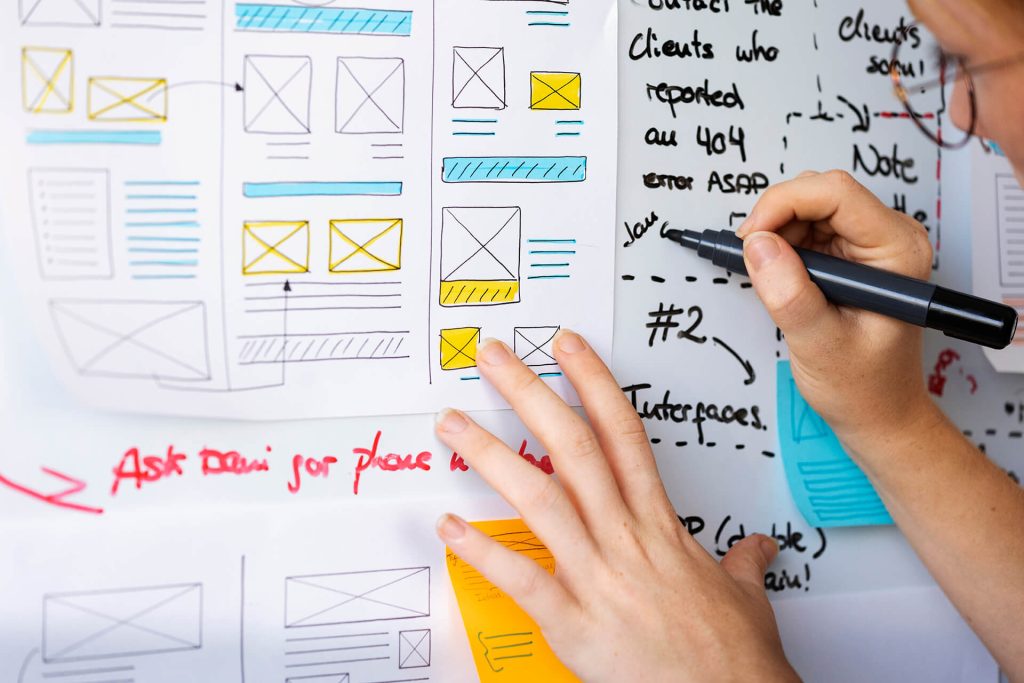
3. Schizzi e bozze
Inizia con schizzi a mano libera o bozze digitali. Puoi sfruttare strumenti come carta e matita o software di disegno come Sketch o Adobe XD.
Non preoccuparti della perfezione; l’obiettivo è catturare le idee.

4. Creazione di wireframe
Creare uno schema di base semplice oppure passa dagli schizzi a wireframe dettagliati. I wireframe sono rappresentazioni schematiche che mostrano la struttura e il layout delle pagine.
Questa rappresentazione deve indicare la struttura base del progetto grafico, indicando dove posizionare testo, immagini e altri elementi visivi.
Puoi usare strumenti come Figma, Balsamiq e Axure.
5. Sviluppo del mockup
È il momento del mockup. Creane uno che sia il più fedele possibile all’aspetto del prodotto. Il design deve essere dettagliato e includere tutti gli elementi visivi necessari: usa colori, immagini, tipografia e layout generale che davvero avrà il progetto finito.
Esistono diversi strumenti per creare mockup, tra cui: Adobe XD, Sketch, Figma e InVision. La scelta dello strumento dipende dalle preferenze personali e dalle specifiche esigenze del progetto.
In ogni caso, ricorda di rendere il mockup quanto più realistico possibile.
6. Realizzazione di prototipi interattivi
Terminato il mockup, procedi con la conversione in prototipi interattivi. In sostanza, usa il mockup come base e aggiungi animazioni, interazioni e collegamenti tra le diverse schermate, per simulare il funzionamento reale.
Puoi affidarti a numerosi strumenti; alcuni dei più popolari sono Sketch, Adobe XD, Figma e InVision. Come detto prima, la scelta dipenderà dalle tue esigenze specifiche e dal livello di interazione desiderato.
Ricorda che l’obiettivo finale è simulare l’esperienza utente e testare la navigazione, dunque assicurati di creare prototipi effettivamente cliccabili.
7. Test e raccolta feedback
Prima di presentare il progetto finale, è cruciale testare il prototipo. Testa i tuoi prototipi con utenti reali e raccogli feedback. Organizza sessioni di test utente per osservare come le persone interagiscono con il tuo prodotto.
Una volta raccolte le opinioni, le informazioni e tutte le idee che gli utenti possono fornire, utilizzale per apportare le modifiche necessarie, i miglioramenti generali e ottimizzare il design.
I feedback vanno tenuti sempre da conto. Continua a sfruttarli nel tempo per integrare e migliorare.
Non aver paura di tornare indietro e rivedere i passaggi precedenti. Il processo iterativo è fondamentale per perfezionare il prodotto.
Strumenti essenziali nel processo di design grafico e web design, mockup e prototipi forniscono una visione chiara e dettagliata di un progetto, facilitando la comunicazione tra tutte le parti coinvolte e riducendo il rischio di errori costosi.
Sono strumenti inestimabili nel processo di sviluppo di un prodotto, che possono fare la differenza tra un’idea di successo e una che non riesce ad attecchire.
Richiedono, però, la giusta pianificazione e gli strumenti adeguati, oltre che la mano esperta di un professionista, che sarà in grado di dare vita alle idee con rappresentazioni visive e interattive che stupiranno i clienti.